
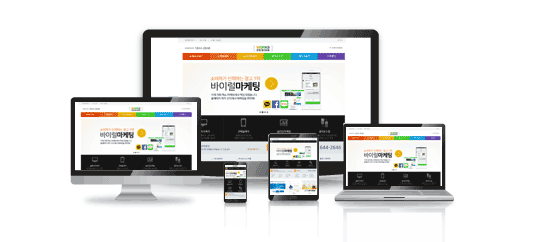
반응형 웹이란 HTML5의 미디어 쿼리를 이용하여 데스크탑에만 국한되지 않고 태블릿, 모바일 등 다양한 크기의 디바이스 환경에 맞추어 해상도에 따라 화면 레이아웃이 동적으로 변환되는 기법입니다.

어느 기기에서나 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화될수 있도록 구현해드리겠습니다.
- 반응형 웹이 생겨난 이유
- 기존의 웹사이트는 사용자의 PC 환경이나 타블렛, 혹은 모바일의 해상도에 따라서 페이지가 잘려 보이거나 가독성이 떨어져 실상 사용하기가 어려운 경우가 많았습니다. 하지만 이러한 불편함을 개선한 반응형 웹은 사용자의 IT기기 환경에 맞게 맞춤형으로 보여지게 됩니다. 이 기술은 스마트 기기의 보급이 확대되면서 일어난 모바일 혁명에 대해 사용자들의 필요가 높아지면서 생겨난것으로, PC 화면과 타블릿 PC 화면, 모바일 폰 화면 등 크기가 제각각인 디바이스 환경을 만날 때마다 반응형 웹 하나로 사용자의 환경 변화에 맞추어 변하는 것입니다.
- 장점
-
- 디스플레이 환경에 구애받지 않고 최적화 된 레이아웃으로 접근이 가능하다.
- 유지관리가 비교적 편하다. (PC, 모바일 둘 다 수정 할 필요가 없다.)
- 단점
-
- 제작 단가가 높고 작업 시간 또한 길다.
- 미디어쿼리가 작동하지 않는 구 버전의 브라우저에서는 지원하지 않는 경우가 있다.